Building a local weather station using Raspberry pi W and Arduino Nano || Serial communication over Bluetooth HC-05 module

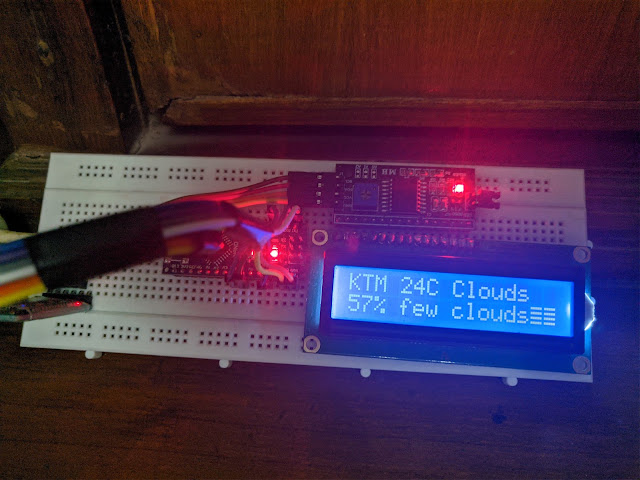
So this DIY Weather Station involves a few different Hardware modules and a little bit of programming. The idea is, to display the weather status, temperature and humidity levels on a LCD Display that gets updated on a hourly basis. Our Raspberry pi W is going to host the programs and is responsible for sending the correct data from the internet to the Arduino Nano over a Serial communication. We'll make use of the bluetooth module to connect to the bluetooth capabilities of pi to send the data over to the display unit. Things required : Raspberry Pi Zero W x 1 Arduino Nano x 1 LCD 1602 Display x 1 I2C module x 1 Bluetooth HC-05 module x 1 Jumper wires for making connections 5V power source for both raspberry pi and arduino nano (we can power other modules from nano board) Setup Arduino Nano Our LCD Display Module can be connected to Arduino nano in two ways, with or without I2C module. Without it, we'll need to connect 8 pins to the Arduino which is tedious and time consumin...
